![]() Calendar在Wap上的應用
Calendar在Wap上的應用
![]() PHS的應用及和GSM的比較
PHS的應用及和GSM的比較
![]() SmartPhone
SmartPhone
![]() 結論
結論
![]() Calendar在Wap上的應用
Calendar在Wap上的應用
![]() PHS的應用及和GSM的比較
PHS的應用及和GSM的比較
![]() SmartPhone
SmartPhone
![]() 結論
結論
![]()
![]()
Part 1 背景分析
現在的手機,早就不光是只用來打打電話,從以前的通訊錄、行事曆、記事本
、SMS簡訊功能、簡單的遊戲…..等等,一直到現在的上網、瀏覽網頁、收發E-MAIL
、閱讀新聞、MMS多媒體簡訊、拍照、攝影、圖片鈴聲的下載、MP3播放、收音機
功能、照片瀏覽功能、可換桌面、來電群組以及可辨別對象的鈴聲分組功能,手機
不但是人們最貼身的電子產品,而且幾乎是人人都有手機,有的甚至一個人還有兩
支以上的手機,所以幾乎是出門一定會隨身攜帶的東西。
但是外出的時候,你可能為了要照個相或是攝影,才後悔自己沒有帶相機或是
攝影機出來;你可能為了要聽MP3,才後悔自己沒有帶隨身聽出來;為了要玩個遊
戲,才後悔沒有帶PDA出來;為了要看新聞,才後悔忘了帶報紙或是收音機出來,
這些功能都是為了滿足一般人的訴求,還有更充滿個人色彩的手機,像是個人照的
桌面、特殊的鈴聲、可編輯圖片文字、可隨意顯示文字及螢幕保護程式的功能,而
整合其它電子產品和個人化的應用,早就已經是手機發展的兩大主要指標。
![]()
Wap上網的部分,是一種叫作WML(Wireless Markup Language)的網頁語
言,可以搭配部份的ASP或是PHP語言來使用,可使功能比一般html網頁簡單的
wml更豐富一些。
WML(Wireless Markup Language)是依據XML(Extensible Markup Language)
所衍生出來的一種語言。因為手機功能不如電腦,我們也可推斷,有許多電腦
網頁功能不在手機網頁規格內。我們也可想像,手機因多出通話之功能及無線
之考量,其網頁規格 (WML) 也會多出一些新的功能。但它可以做的在目前來
說還是有限的。因為WML中的資訊大多是靜態的,那就跟無線行出了一個很大
的衝突了。而且wml目前說來網頁部份還只有支援黑白兩色而已,使wml網頁單
調許多。
![]()
研究方法與設計:
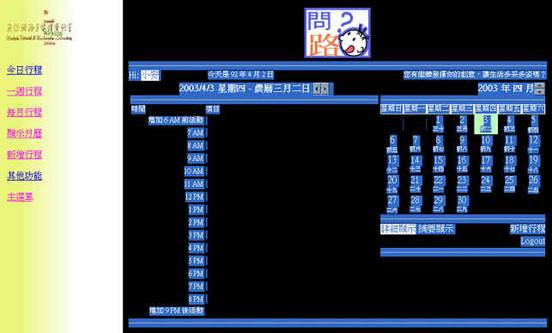
之前已先行架好一個用ASP寫成的CALENDAR網頁,以一個用SQL Server架設的
資料庫系統,已經可以管理使用者的名單以及登入登出,再來要設計一個WAP的網
站,使用同一個SQL Server的資料庫系統,使兩個網站資料同步,讓使用者可以在桌
上型電腦或是手機上讀取到自己的行事曆資料,資料輸入一次可以在不同的平台上
讀取,不用重覆輸入。
整合PC、PDA、Notebook、GSM手機可以連結上此 calendar 讀取資料。由於輸入
和使用上的差異,一般使用者不大會在手機上輸入自己的行程,畢業桌上型電腦也很
普及而且輸入比手機要來的容易許多,所以只有web設計成可以輸入行事曆資料,wap
只有用來查詢行程。
WAP部份的問題,WAP是使用unicode的來傳輸文字,所以在中文的顯式方面會有
小小的問題,除此之外,用英文輸入的話,是沒有問題的。手機螢幕有大小限制,過
大過小都不易閱讀,且每支手機規格不同,wap網站對圖片色彩只限定黑白。
Wap及Wml語法以及架構上和一般www和html有所不同,使用上增加了不少限制,
而目前手機普遍以GPRS來連線,在連線的速度上並不是很快,所以網頁以精簡達到需
求為主。Server端是架設在桌上型電腦上,而跑程式的時候可以選用wap模擬器來跑測
試。
1. 先架設WEB介面可用的Calendar網站,我們用ASP來撰寫,然後可連結SQL Server資
料庫儲存及讀取行程。
2. 以IIS來架設此CALENDAR網站。
手機利用WAP連接到電信業者提供的Gateway,便轉為HTTP與我們的WAP Server溝
通Gateway所扮演的角色,就是無線網路與有線網路之間資料格式的轉換。由於WAP經
過Gateway就轉換成HTTP,在網路上的傳輸方式與一般的網頁相同。所以我們直接在Web
server中設定MIME類型,使它認識WAP的各種格式,並且給予適當的回應,就可以接受
手機來的要求,變成 WAP 伺服器了。
3. 以WML加上ASP撰寫WAP網頁。
4. 把SQL語法套用至WAP網頁。
5. 同樣放至IIS架設










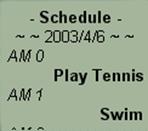
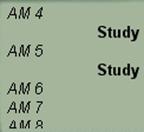
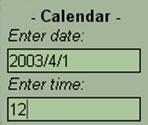
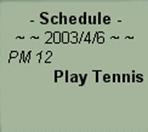
從第一個頁面一進入,先輸入使用者資料,確認Username和Password是否正確
接著輸入預查詢的日期及時間,如果沒有輸入時間的話,會直接show出當天所有行程。
![]()
Wap可以使用的資料庫部份和一般網頁差不多,大多是用SQL server或是
Access然後用IIS架設的資料庫,資料庫的存取必須用ASP的語法,WML提供
的功能比HTML少上很多,雖然有支援ASP及PHP但是只是部份語法支援,對
WML網頁有幫助,但是在色彩、動畫、動態語法及圖片支援性的部份還是比
HTML差上很多,這方面將會是以後研究的重點,使手機使用者能在手機上得
到電腦上可以得到的多媒體影音享受。
![]()
WAP經過Gateway就轉換成HTTP,在網路上的傳輸方式與一般的網頁相同。
所以我們直接在Web server中設定MIME類型,使它認識WAP的各種格式,
並且給予適當的回應,就可以接受手機來的要求,變成WAP伺服器了。
1.開啟系統管理工具的IIS
2.更改預設網站的內容設定
3.新增MINE檔案類型
4.IIS中的檔案類型設定

wbmp--image/vnd.wap.wbmp
wml--text/vnd.wap.wml
wmlc--application/vnd.wap.wmlc
wmls--text/vnd.wap.wmlscript
wmlsc--application/vnd.wap.wmlscriptc
將以上5個檔案類型設定進去,就可以架設WAP網站了。